Improvement in Both Perceived and Real Loading Time for Your Pages
It’s become common knowledge that the speed at which pages load is a crucial part of user experience, and recently page speed has become more and more important in other areas – Google’s search engine ranks pages based on page load time (specifically, time to first byte), and Facebook has announced that it will prioritize links that load quickly in its newsfeed over those that are slow to load, saying “We’ve heard from people that it’s frustrating to click on a link that leads to a slow-loading webpage. In fact, even more broadly on the internet, we’ve found that when people have to wait for a site to load for too long, they abandon what they were clicking on all together.”
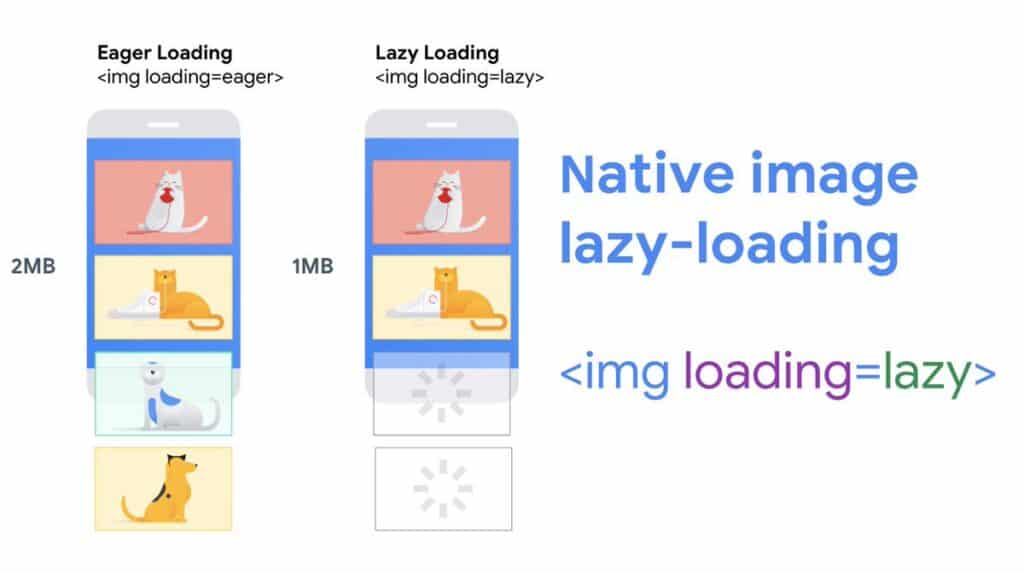
Long pages rich in images are longer to load: as we saw, the amount of image data must be fully downloaded before the page becomes 100% usable. If we lazy load our images instead, the issue will be solved because only those placed above the fold will be loaded in the first instance. This will result in a real reduction of first-page load time as well.

Reduction of the Work for the Browser
If images are lazy-loaded, your browser won’t need to parse or decode resources until they are requested by scrolling the page.
Every time you surf the web, a whole bunch of technical stuff happens behind the scenes to deliver content to your screen.
Engineers are usually the ones managing these activities. Marketers, even those with technical chops, tend to shy away from it. One of these activities is an HTTP request, and it’s actually not as complicated as you might think. In fact, marketers need to have at least a general understanding of the actions their own website performs each time a person visits it.
The metrics marketers tend to be responsible for can depend heavily on how the backend of a website is developed. For example, a high number of HTTP requests by your webpage can slow down the page’s load time, which ultimately damages the user experience. This can cause your visitors to leave the page more quickly if it doesn’t load fast enough (which increases your
“bounce rate”).
HTTP requests can affect numerous key metrics that determine how engaged your audience is with your business.

Read more: https://blog.hubspot.com/marketing/reduce-http-requests
Fewer Data Served by the Server or the CDN
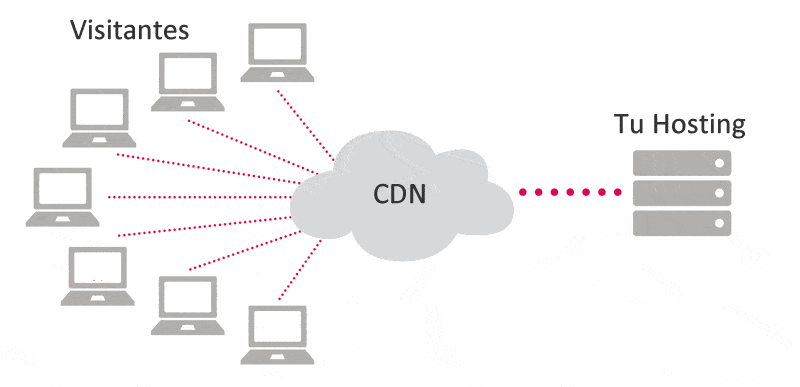
Content delivery networks (CDNs) improve site performance by using a distributed network of servers to deliver resources to users. Because CDNs reduce server load, they reduce server costs and are well-suited to handling traffic spikes.
A content delivery network consists of a network of servers that are optimized for quickly delivering content to users. Although CDNs are arguably best known for serving cached content, CDNs can also improve the delivery of uncacheable content. Generally speaking, the more of your site delivered by your CDN, the better.

Read more: https://web.dev/content-delivery-networks/
Data and Bandwidth Saving (Especially from Mobile)
If the most significant part of data on your pages — usually taken by images — is downloaded only upon the scroll, users visiting your site from mobile devices will be super thankful! Lazy loaded images will save your readers’ data and bandwidth, an extraordinary gift for those people not counting on fast Internet networks or permissive data plans.

Read more: https://wp-rocket.me/blog/lazyloading/