How to Make Your Logo Background Transparent in Photoshop
Making your logo background transparent can be a great way to add a professional flair to any design. This technique is often used when creating web graphics, logos and icons, as it allows them to blend into the website’s background seamlessly. In this guide, we’ll show you how to make your logo background transparent using Adobe Photoshop.
Open Your Logo in Photoshop
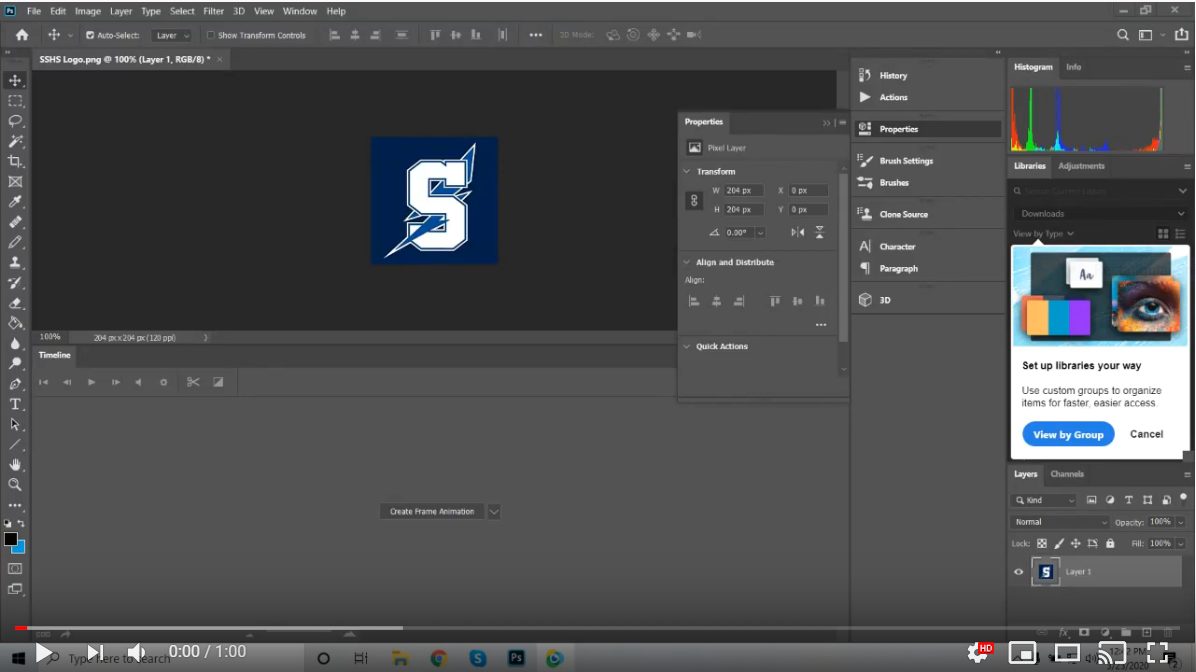
To start, open up your logo file in Photoshop. Depending on the format of the file, you may need to use an online converter or change its extension. For example, if the file is a JPG – then you’ll need to convert it into a PNG or GIF format first before being able to open it up in Photoshop.
Select The Logo Background
Once you have your logo open in Photoshop, click on “Select > Subject” from the top menu bar and choose “Transparency” from the options that appear at the bottom of the screen. This will select all of the pixels which are not part of the main logo – i.e. those which form its background – so that they can be removed later on.
Remove The Selected Pixels
Now that your background has been selected, click on “Edit > Clear” from the top menu bar and choose “Transparency” from the options that appear at the bottom of the screen – this will remove all of those selected pixels leaving just your main logo intact with no background visible! If desired, you can also adjust things like layer opacity and fill color before performing this step too if needed for more specific results.
Save Your File
Finally – go ahead and save your file as either a PNG or GIF so that it retains its transparency when uploaded to websites etc – simply go back into “File > Export As…” from within Photoshop and select either one of these formats depending on what type is needed by whichever platform you plan on using it for (i.e., Facebook requires PNGs whereas Twitter needs GIFs). And there you have it – congratulations – now you know how to make a logo background transparent in photoshop!